こんばんは。
イギリス英語の花柄ITエンジニア PRIDEAUX-ANZAI Ryosuke(PAR)です。
今自分はワードプレスを使用してブログを投稿しているのですが、テーマはデフォルトのものを使用しています。
見た目から入るPARとしては、自身のブログも見栄えをよくしたいもんです。
人と同じことがイヤなPARとしては、日本ではあまり見聞きしない海外のオシャレなテーマを使用して、差をつけちゃおう!ということで、オシャレなテーマがあるサイトを探していました。
探すときは、googleなどの検索サイトで、
wordpress theme blog cool design
という感じで検索すると、何個か(英語のサイトですが)テーマのまとめサイトの結果が出てきます。
WordPressのテーマにもいくつか用途があって、
・ECサイト用(eCommerce )
・ブログ用(blog)
・ホームページ用(homepage )
・(自分で作成したデザインや商品の)ポートフォリオ用(portfolio)
と分かれています。
なので、検索サイトで探すときは上述の
‘blog’
の部分を、それぞれの用途に併せてキーワードを変更して検索してみてくださいね。
PARが選んだのは・・・
たくさんステキなサイトがあるのですが、今回はその中から、直感でいい!と思ったデザインがあった有償wordpressのテーマ販売サイト
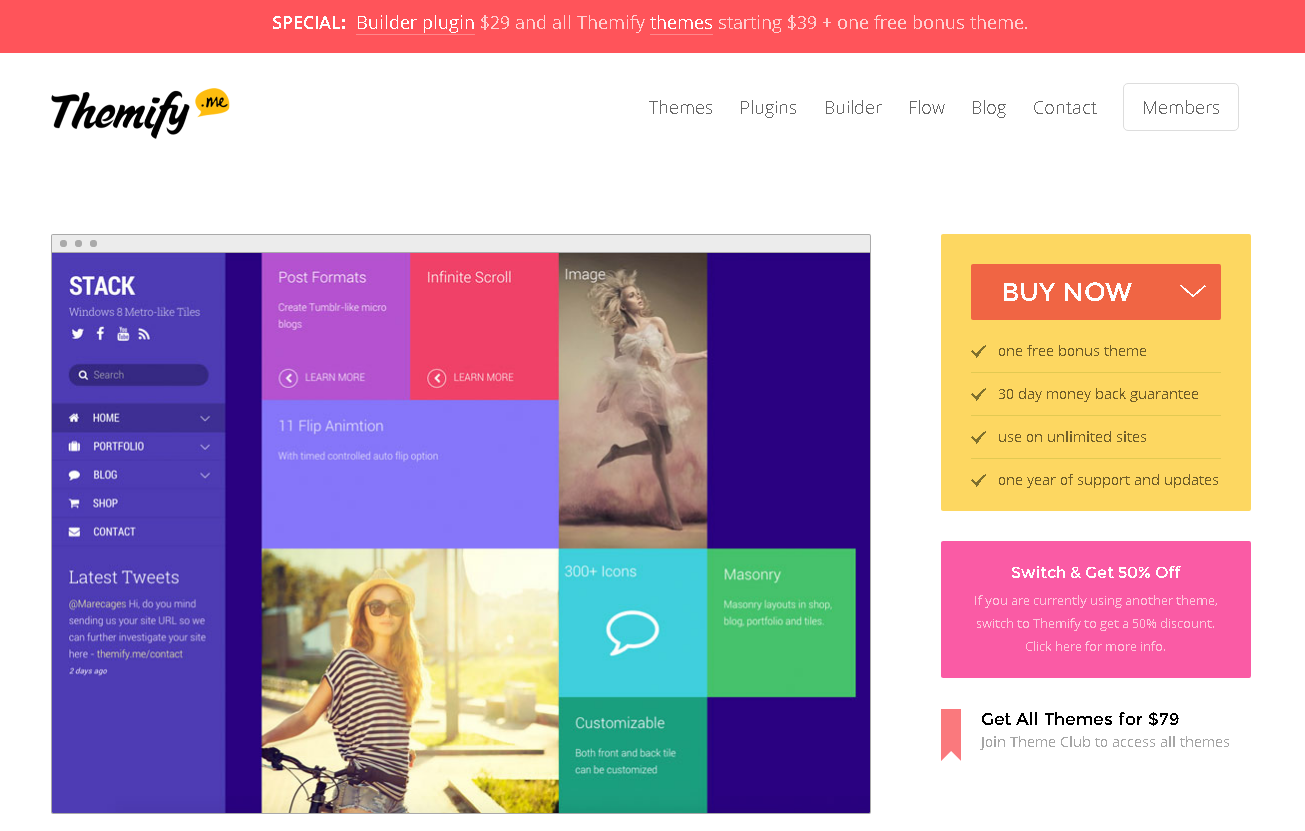
Themify
をピックアップしました。
一つのテーマが$39~なのですが、ここでテーマを買うと、
one free bonus theme
(もう一つテーマを無料でプレゼント)
30 day money back guarantee
(30日間返金保証付き)
use on unlimited sites
(利用サイト数制限なし)
one year of support and updates
(1年間のサポートとアップデートサービス付き)
となります。
なので、実質2テーマで$39ですね。
stackというテーマがかっこよかったので実際に自分のブログに導入するために購入してみました。
支払い手段は今のところPayPalのみみたいなのですが、PayPalでアカウントを作成すればすぐに購入可能です。
今回はブログへ導入するので、ブログの特徴が書かれている英語の文章を和訳し、説明したいと思います。
Responsive & Retina Ready
(レスポンシブデザインとRetinaに対応)
Stack theme features a fixed sidebar on the left panel which has made navigation easier for viewers.
(Stackテーマは、画面の左側にサイドバーが固定されるので、見る人にとって閲覧しやすいで残になっています。)
The theme design is completely fluid and responsive that displays consistently on all devices and resolution.
(このテーマデザインは、完全に流動性のあるもので、レスポンシブにも対応しており、すべてのデバイスや解像度に対して、適切に表示がされます。)
レスポンシブデザインは、1つのページで、PCから見てもスマートフォンから見てもタブレットから見ても、画面が崩れることなく表示されるようになっているデザインのことをいいます。
Retinaとは、iMacなどで使用されている高解像度のディスプレイのことを言い、このような高解像度のディスプレイでも画像がぼやけることなくきれいに表示されるように対応されています。
これらは、これからのサイトには必須のデザインとなるでしょう。
WordPress Post Formats
(WordPressの投稿フォーマット)
Create micro blogs like Tumblr sites using WordPress Post Formats.
(WordPressの投稿フォーマットを使って、Tumblrのような小さなブログを作ってみましょう。)
With the Stack theme each post format is uniquely designed to tailor to each of your content.
(このStackテーマで、あなたの投稿は一意に調整されます。)
Some of these features are the gallery slider with timer control, and the minimal custom audio player design.
(いくつかの投稿は決められた時間ごとにスライド表示され、また、必要最小限のカスタマイズで動画も投稿することができます。)
Each post format has a specific colour scheme that creates a colourful contrast when viewed in masonry layout.
(各投稿に対して色づけをすることが可能で、れんがのようなレイアウトで、カラフルなコントラストを生み出すことができます。)
If you are not a big fans of the default post colours, it can also be customised with different background, font, and link colour.
(もし、デフォルトの色があまり好きでなければ、別の色での背景・フォント・リンクの色を選択することができます。)
Infinite Scroll
(無制限スクロール)
All blog, portfolio, and shop pages are built with infinite scrolling feature, allowing posts to auto load as the viewer scrolls down.
(全てのブログ・ポートフォリオ・ショップページは無制限にスクロールされ、ユーザーがスクロールすれば自動的に過去の記事が読み込まれるようになっています。)
Infinite scroll helps to keep viewers stay longer on your site because it loads more content as the page scrolls down.
(無制限スクロールは、スクロールされるとコンテンツが更に表示されるので、ユーザーがあなたのサイトにとどまり続けることに資することになります。)
If you don’t like infinite scroll, it can be disabled, then the traditional pagination will be in use.
(もし無制限スクロールが好きではない場合は、それを無効にし、「次ページへ」の形でのページ遷移の形式にすることも可能です。)
いかがですか?
すごくカラフルで、日本では見たことのないテーマですよね!
早速購入したのですが、設定の際の注意点などはまた次回紹介したいと思います!
また、一つ購入すればもう一つ無料とのことなので、同じようにWindows 8風のデザインであるMetroを取得しようと思います 🙂
購入から実際の導入の説明は、また次回!
テーマのサイト : Themify
テーマ : Stack
social media announcement
一歩先を行く旅を提案するFacebook内でのコミュニティ
Voyage Avancé(ヴォワイヤージュ・アヴァンセ)
・知る人ぞ知る現地のスポット
・空港での過ごし方
・機内での過ごし方
・クレジットカードを使った、陸マイルの貯め方
・実際に飛行機に乗って貯める、空マイルの効率的な貯め方
・ホテル × クレジットカードでのマイルの効率的な貯め方
・方面毎の、航空券の安い時期
・チェックするべき航空券、ホテル予約サイト
を皆でシェアし、旅の玄人を目指すコミュニティです。
ご参加はもちろん無料です。
非公開グループなので、下記URLから参加申し込みをしてくださいね 😉
http://voyageavance.global/jp/application.html
Voyage Avancé Official blog :
http://voyageavance.global/
Facebook内でのコミュニティ「英国式!恋する英会話」
http://www.nicriantejapon.co.uk/jp/application_bre.html
※イギリス的な表現がたっぷり!ブログやSNSでは語れない内容も満載のメールマガジン「Sarcasticな妻とバカ正直な夫の英国式!恋する英会話」のみのご登録はこちらから
http://www.nicriantejapon.co.uk/jp/newslettersubscribe.html
Instagram始めました!
usename : par1978
Please follow me! 😉
今日の投稿に、納得・共感していただけたら、Facebookのお友達になっていただければ嬉しいです。記事のシェアは大歓迎です!